Convert Jpg Or Png Image To Vector In Adobe Illustrator With Image Trace

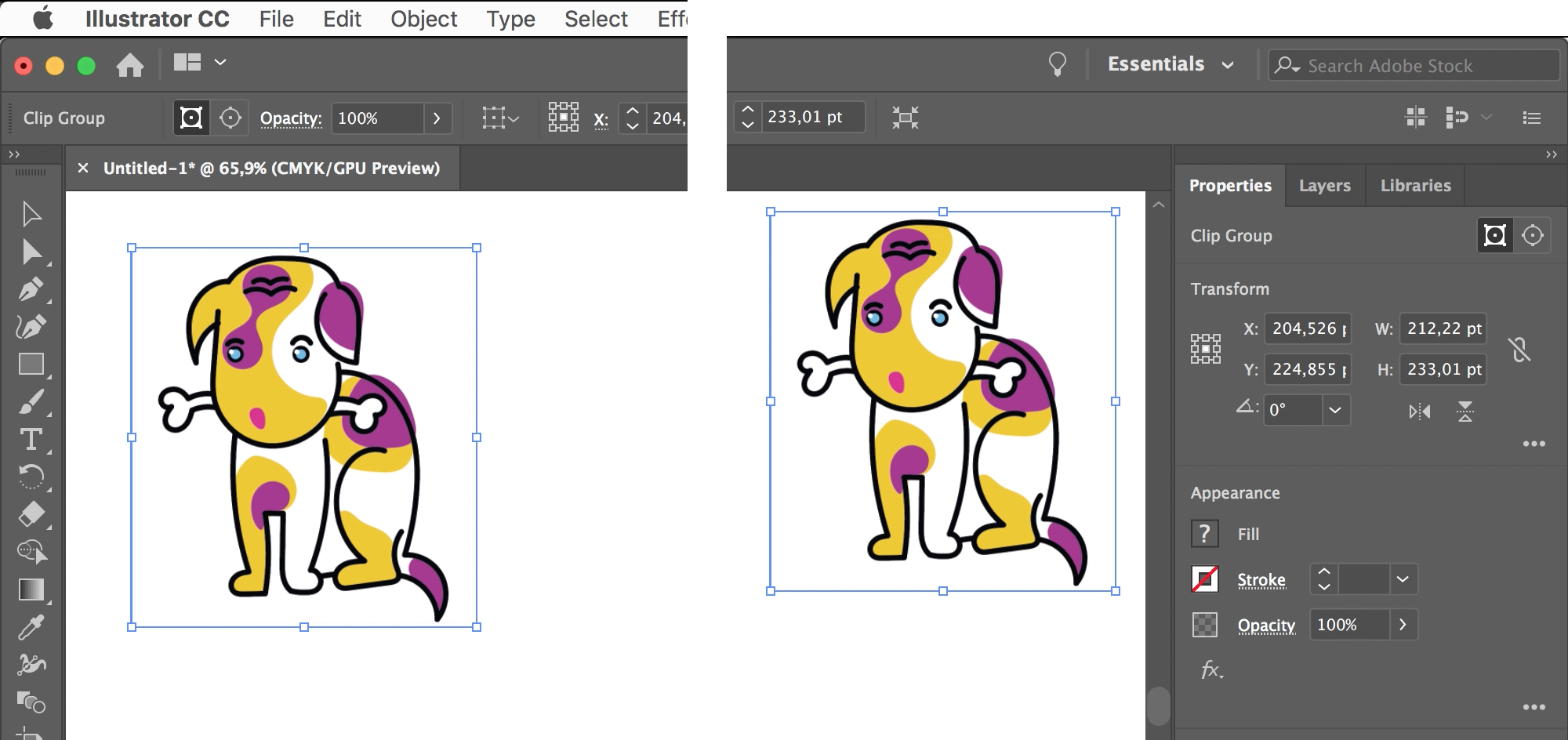
How To Image Trace In Illustrator Slide Elements Step 1: place the raster image in adobe illustrator and embed the image. i’m going to use this bird image to demonstrate. step 2: click on the crop image option and crop the image to the size and area that you want to vectorize. click apply. step 3: click image trace and choose an option for how you want to trace the image. Import your file into illustrator by navigating to file > place. select your file with the select tool, then open the image trace menu by navigating to window > image trace. the image trace menu, which allows you to create a vector tracing of any image. if your png has color then make sure to choose “color” from the mode drop down.

Convert A Png To Vector With Adobe Illustrator Winder Folks Select the image on the canvas, and then select window > image trace. the image trace panel opens. select switch workspace in the upper right corner of illustrator, and then select tracing to get a workspace optimized for image trace. in the panel, select a preset from the icon list at the top or from the preset dropdown. In this video, ashley will show you how to create a scalable vector file from a jpg or png in adobe illustrator using image trace. this is helpful to convert. Step 1: pick an image to convert to vector. the image you use won't matter when using the following process, except for the fact that larger images will take longer to edit. there are some images, however, that work better as vector images than others. it's better to edit a single subject than something like a landscape. Need to create a scalable vector file from a jpg or png? or maybe you need to make an svg file for cricut cameo. this video shows how to use the image trace.

How Do I Convert A Png To A Vector In Illustrator Websitebuilderinsider Step 1: pick an image to convert to vector. the image you use won't matter when using the following process, except for the fact that larger images will take longer to edit. there are some images, however, that work better as vector images than others. it's better to edit a single subject than something like a landscape. Need to create a scalable vector file from a jpg or png? or maybe you need to make an svg file for cricut cameo. this video shows how to use the image trace. Vectorize an image in adobe illustrator. discover how enhanced image trace makes converting raster (pixel) images to vectors easier, faster, and more accurate. keep your logos and graphics crisp across all applications, ensuring you consistently deliver polished, professional designs of any size. discover how converting raster images to vectors. Step 1: place the image in adobe illustrator. step 2: select the image, and click on the image trace option either from the control panel, the object menu > image trace > make, or the image trace panel. step 3: choose one of the image trace options. for this example, let’s use the black and white logo option.
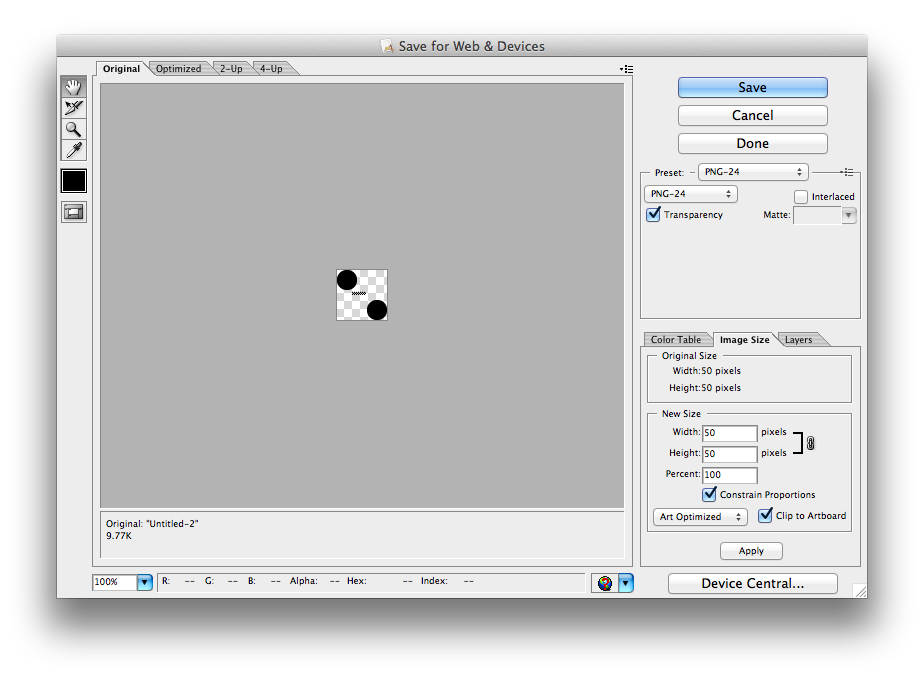
Convert Vector Image To Png Vectorize an image in adobe illustrator. discover how enhanced image trace makes converting raster (pixel) images to vectors easier, faster, and more accurate. keep your logos and graphics crisp across all applications, ensuring you consistently deliver polished, professional designs of any size. discover how converting raster images to vectors. Step 1: place the image in adobe illustrator. step 2: select the image, and click on the image trace option either from the control panel, the object menu > image trace > make, or the image trace panel. step 3: choose one of the image trace options. for this example, let’s use the black and white logo option.

Comments are closed.