Graphql Nodejs React From Scratch Part 4 Setup Apollo Client Reduxjs Toolkit Youtube

Graphql Nodejs React From Scratch Part 4 Setup Apollo Client Reduxjs Toolkit Youtube Graphql nodejs react from scratch | part 4: setup apollo client & reduxjs toolkitsetup apollo client in react setup redux toolkit in react=====. In this video i will teach you guys how to use react as the client for your graphql project. we will be using apollo client 3 to handle all the graphql reque.

Graphql With React Tutorial Apollo Client Youtube That’s why we’re building apollo client, the new graphql client: it’s small and self contained, so you can just npm install apollo client react apollo and start loading data. it’s. Building the client side with react. the first thing we have to do is create a fresh react app by running the following command in the terminal: npx create react app client react apollo. next, we need to install the apollo and graphql packages: yarn add apollo boost @apollo react hooks graphql. To help prepare all of our queries for this journey to the server, we're going to use apollo client. apollo client is a library that helps us make requests and manage data in our frontend applications using graphql. it comes with a powerful cache and state management capabilities that make it a natural partner for our react app!. What you'll learn. the schema first design approach and its benefits. schema definition language (sdl) fundamentals. build and run queries with apollo explorer. send queries and mutations to implement a frontend app using apollo client 3.

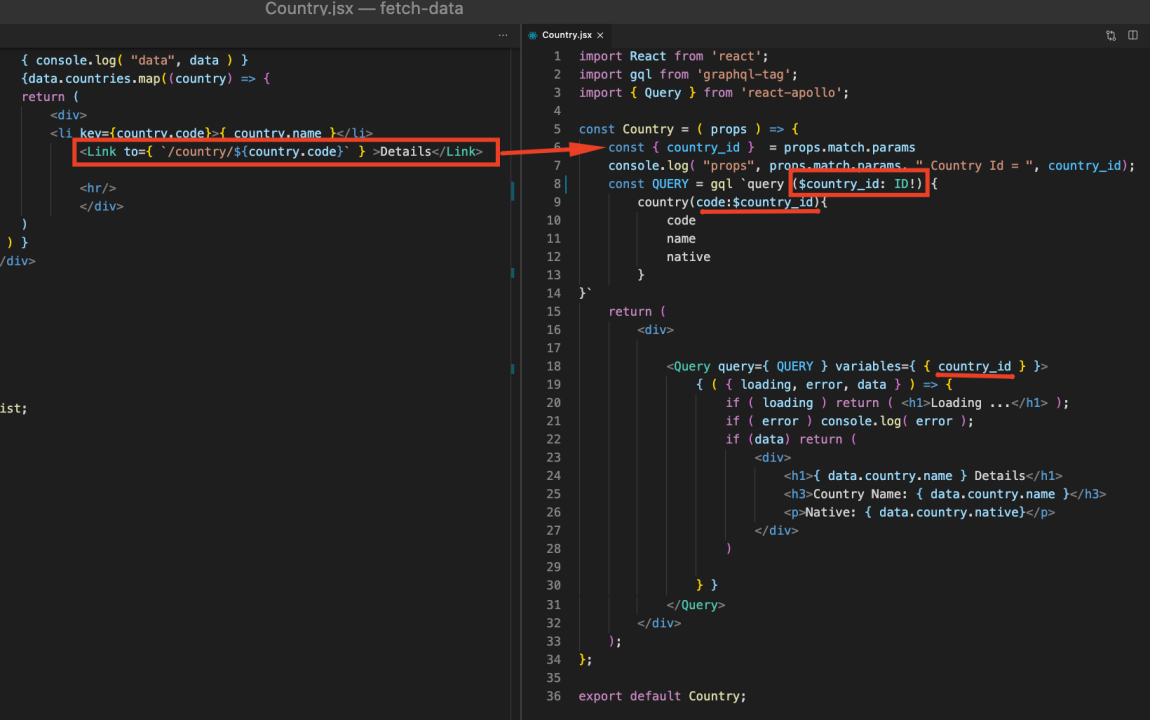
Graphql Apollo Client In React Step 4 Passing Variables To help prepare all of our queries for this journey to the server, we're going to use apollo client. apollo client is a library that helps us make requests and manage data in our frontend applications using graphql. it comes with a powerful cache and state management capabilities that make it a natural partner for our react app!. What you'll learn. the schema first design approach and its benefits. schema definition language (sdl) fundamentals. build and run queries with apollo explorer. send queries and mutations to implement a frontend app using apollo client 3. Hint: if you've worked with react query before, you probably have an idea of using apollo client to consume graphql endpoints because they have the same syntax and solving the same problem. now, let's start! run npx create next app app name to bootstrap a react project with nextjs. clean it up, navigate to the root level of your project, and. Add graphql as middleware. let’s install the dependencies needed to get our server going. to install the needed dependencies you will run the following command: npm install express express.

Comments are closed.