How To Consume Graphql Api

How To Consume Graphql Apis From Azure Logic Apps Laptrinhx News This makes it easier for developers to understand and work with the api. pros: efficient data fetching: graphql apis allow clients to fetch only the data they need, reducing over fetching and improving performance. strongly typed: graphql apis are strongly typed, making it easier to validate and handle data. 1. using graphql ides (apollo explorer) graphql ides let you build queries, browse schemas, and test out graphql apis. apollo explorer is a free cloud based graphql ide that comes with one click query building, intelligent search, and a multitude of other productivity features to solve common pain points we’ve heard from developers building apps with graphql.
How To Consume Graphql Apis In React Using Urql Introduction to graphql. learn about graphql, how it works, and how to use it. graphql is a query language for your api, and a server side runtime for executing queries using a type system you define for your data. the graphql specification was open sourced in 2015 and has since been implemented in a variety of programming languages. graphql. Graphql can be used with multiple languages. here we will focus on how we can use graphql with javascript using nodejs. create a folder called graphql with nodejs. go into the project folder and run npm init to create the nodejs project. the command for this is given below. cd graphql with nodejs npm init. In this article, we are going to consume graphql api by creating an asp core app. to consume graphql api with the asp core app, we are going to use the graphql.client library which will help us in the process. we won’t dive deep into the asp core logic, just as much as we need to create our consuming application. Finally, i want to show a best practice for working with graphql client side. this final example does use a framework, in this case react. using a proxy server. typically, i advise people to use a server side request to query a graphql api. this is because you can hide your api key in the server side code.

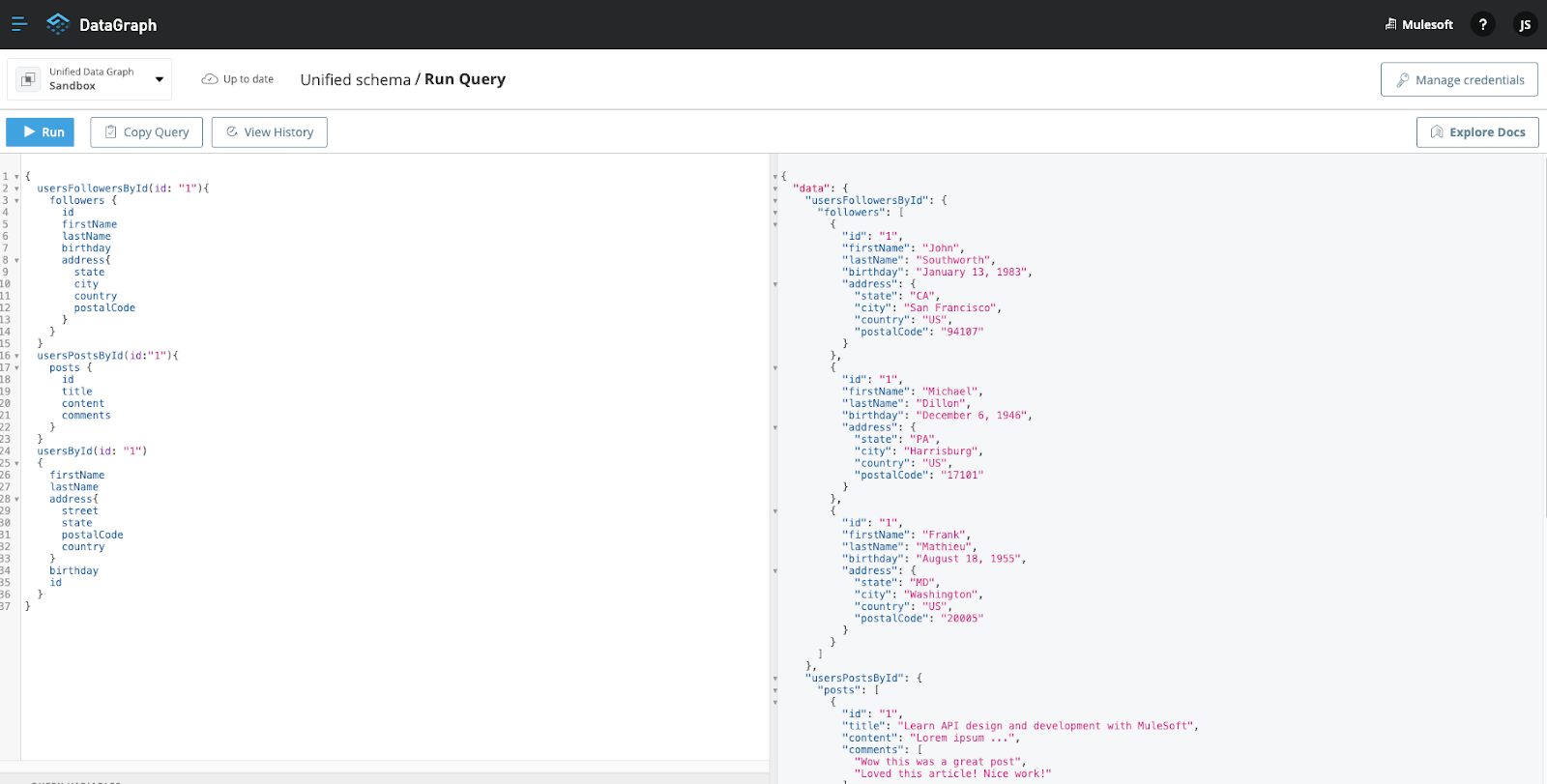
How To Use Graphql To Consume Your Rest Apis Faster With Datagraph Mulesoft Developers In this article, we are going to consume graphql api by creating an asp core app. to consume graphql api with the asp core app, we are going to use the graphql.client library which will help us in the process. we won’t dive deep into the asp core logic, just as much as we need to create our consuming application. Finally, i want to show a best practice for working with graphql client side. this final example does use a framework, in this case react. using a proxy server. typically, i advise people to use a server side request to query a graphql api. this is because you can hide your api key in the server side code. Since we’re just starting with graphql, this will help us a lot to go on and learn more without getting worried about a server configuration. in your terminal, inside your root folder, install it like this: npm install save dev graphpack. or, if you use yarn, you should go like this: yarn add dev graphpack. Under the hood, graphql works by sending http requests to an endpoint. this means that there’s nothing magical about sending a graphql request — we can use built in browser apis to send them! heads up! we’ll be using the built in fetch api for this example, but you could also use axios, jquery.ajax (), or your preferred library for.

How To Consume A Graphql Api Using A React Component Youtube Since we’re just starting with graphql, this will help us a lot to go on and learn more without getting worried about a server configuration. in your terminal, inside your root folder, install it like this: npm install save dev graphpack. or, if you use yarn, you should go like this: yarn add dev graphpack. Under the hood, graphql works by sending http requests to an endpoint. this means that there’s nothing magical about sending a graphql request — we can use built in browser apis to send them! heads up! we’ll be using the built in fetch api for this example, but you could also use axios, jquery.ajax (), or your preferred library for.

Comments are closed.