How To Create Apple With Mesh Tool In Adobe Illustrator Vector Tutorial

How To Create Apple With Mesh Tool In Adobe Illustrator Vector Tutorial Youtube In this video i am going to show you how to create apple with mesh tool in adobe illustrator i hope you'll enjoy it. 🙂 do like & subscribe.subscribe here. There are two main ways to colorize a gradient mesh. the first is to color a point, and the second is to color a plane. you can either select a point or click in the middle of four points to select a plane using the direct selection tool. to choose additional points or planes, hold down the shift key as you select.

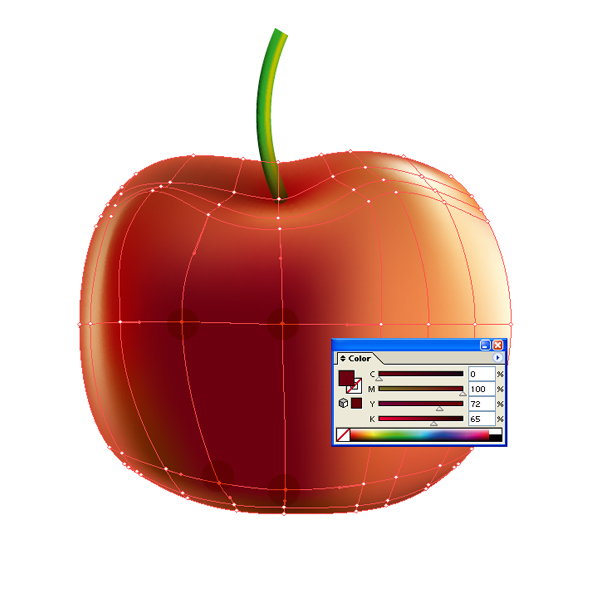
Adobe Illustrator Tutorial Using The Mesh Tool Creating An Apple Vector Youtube Here's a tutorial on the very cool mesh tool in adobe illustrator. in this video i make a realistic looking apple vector. i created this vector illustration. Step 3. now we continue the work in the mesh layer. create an orange rectangular shape that is bigger than the apple (keep the layer 1 visible as we will use the sketch within as a guide). once you have created the rectangle, select it and apply object > create gradient mesh. set the number of rows and columns to 2 in the dialog box. In this tutorial, you'll learn how to create a gum ball machine with mesh gradients. we'll create the base, the glass casing, the money slot, and the opening where the bubble gum balls come out. this is an advanced tutorial and the pace is fairly quick. intermediated illustrator knowledge is required. Select an object and click the mesh tool or press u. click within the object to add mesh points. to apply a color to the area between the mesh points (mesh patch), select a fill color. drag the mesh point using the mesh tool to move it to any position. to delete a mesh point, press and hold alt (windows) or option (macos) and click the mesh point.

Adobe Illustrator Using The Mesh Tool Creating An Apple Youtube In this tutorial, you'll learn how to create a gum ball machine with mesh gradients. we'll create the base, the glass casing, the money slot, and the opening where the bubble gum balls come out. this is an advanced tutorial and the pace is fairly quick. intermediated illustrator knowledge is required. Select an object and click the mesh tool or press u. click within the object to add mesh points. to apply a color to the area between the mesh points (mesh patch), select a fill color. drag the mesh point using the mesh tool to move it to any position. to delete a mesh point, press and hold alt (windows) or option (macos) and click the mesh point. Step 9. duplicate the layer from the step 8. click on it with the selection tool (v) and change the color to #261c02. then create two rectangle shapes (m) and deform them by moving their anchor points with the direct selection tool (a). and now we are ready to substract them to create a black display frame. Step 4: select the object and create the mesh. now you have two options, you can use the mesh tool to create freehand mesh or create gradient mesh. the gradient mesh is easier because it’s kinda preset. just go to the overhead menu and choose object > create gradient mesh. you can adjust the rows, columns, gradient appearance, and highlight.

Vector Tutorial Apple With Gradient Mesh Step 9. duplicate the layer from the step 8. click on it with the selection tool (v) and change the color to #261c02. then create two rectangle shapes (m) and deform them by moving their anchor points with the direct selection tool (a). and now we are ready to substract them to create a black display frame. Step 4: select the object and create the mesh. now you have two options, you can use the mesh tool to create freehand mesh or create gradient mesh. the gradient mesh is easier because it’s kinda preset. just go to the overhead menu and choose object > create gradient mesh. you can adjust the rows, columns, gradient appearance, and highlight.

Make Apple Using By Mesh Tool In Illustrator I Teach Vids Youtube

Comments are closed.