Product Detail Page Template

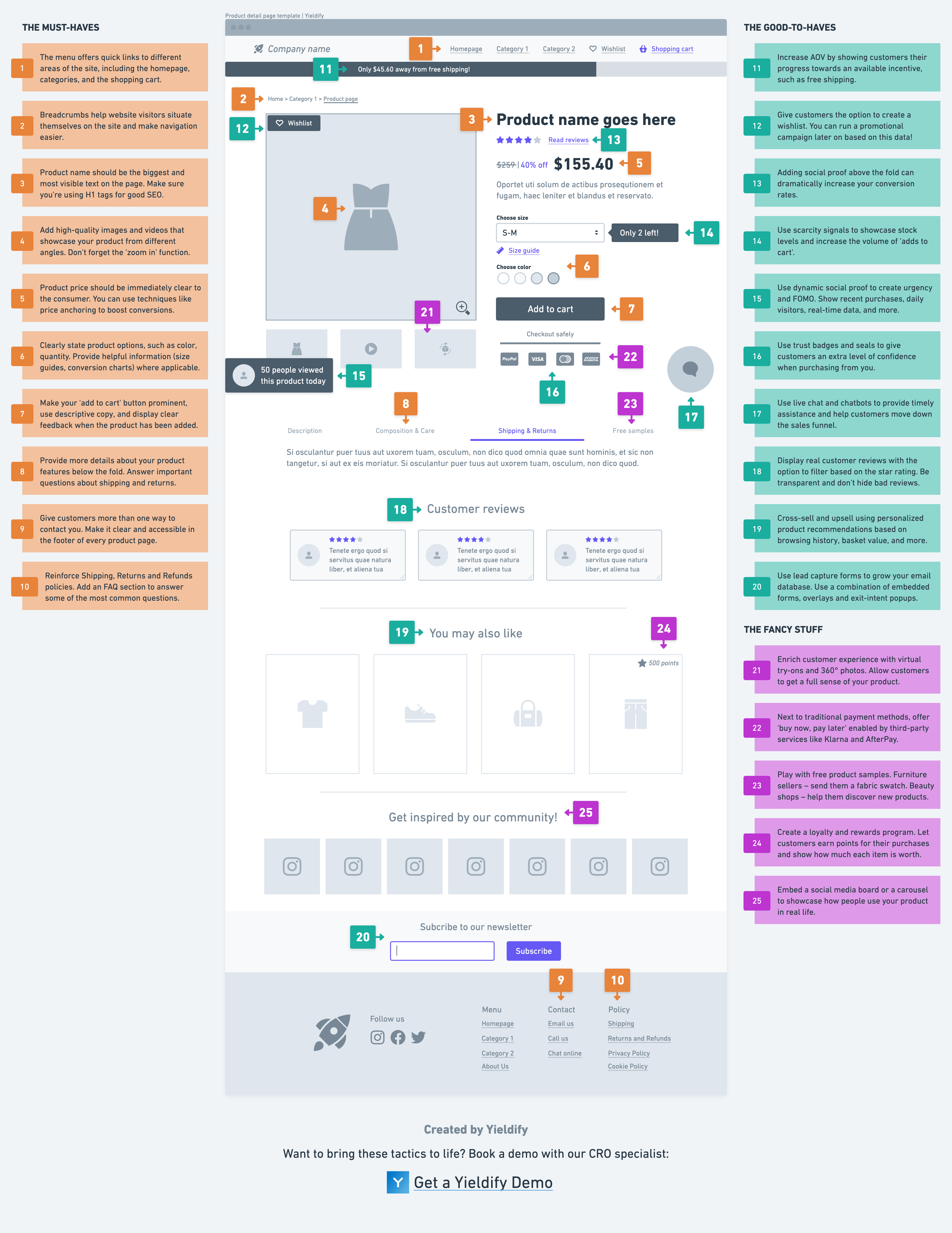
Product Detail Pages Examples Best Practices Yieldify Yieldify’s perfect product detail page design template. the below template can be used as an inspiration to create the perfect ecommerce product page. it contains everything the user will need to know to reduce any barriers to purchase. from social proof to highlighting shipping options all the information is present. 17. manitobah mukluks. manitobah mukluks is a brand that understands the power of social proof in influencing purchasing decisions, especially when the product is expensive. this product page leverages customer submitted photos and reviews, allowing shoppers to see the product in various everyday situations.

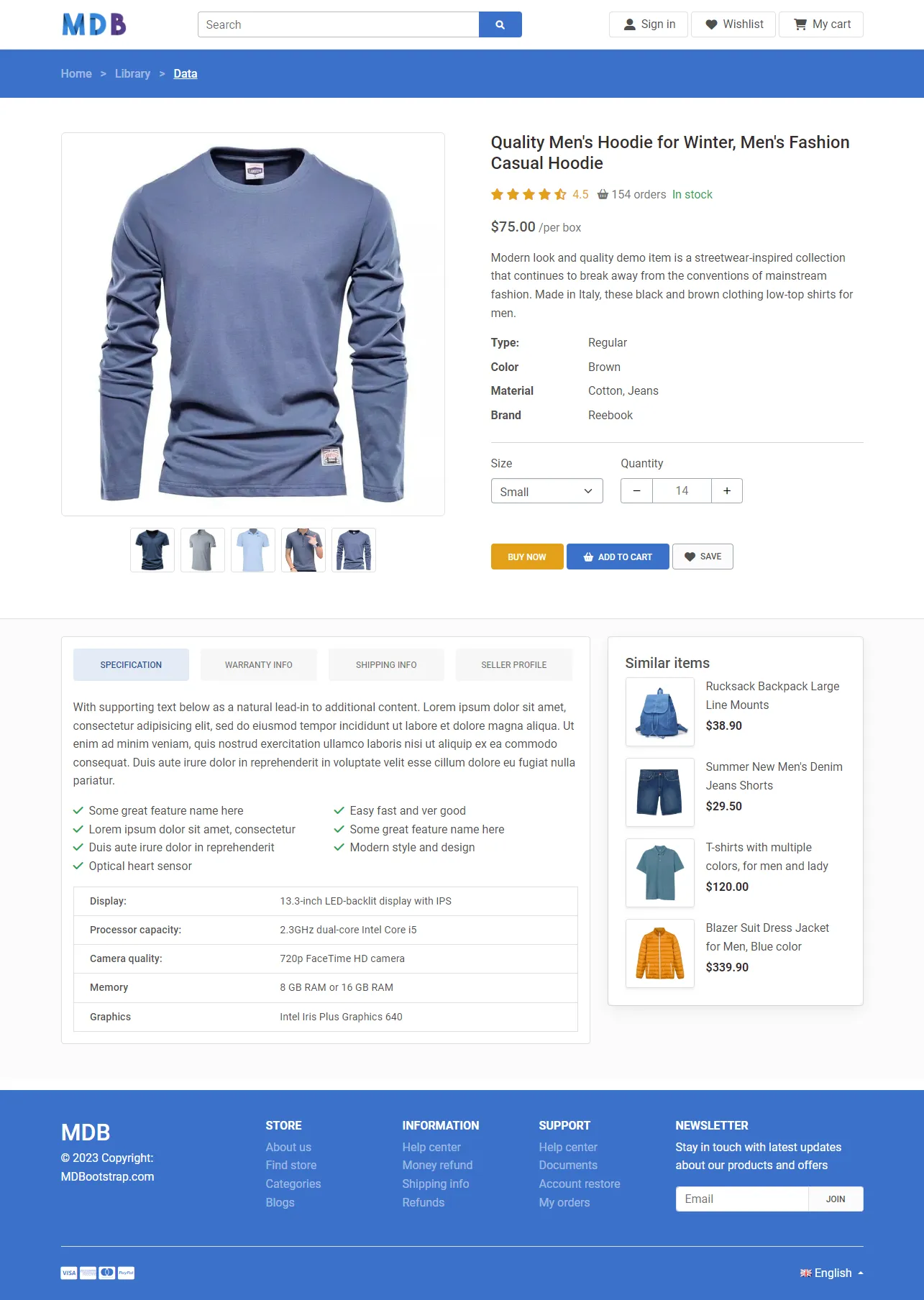
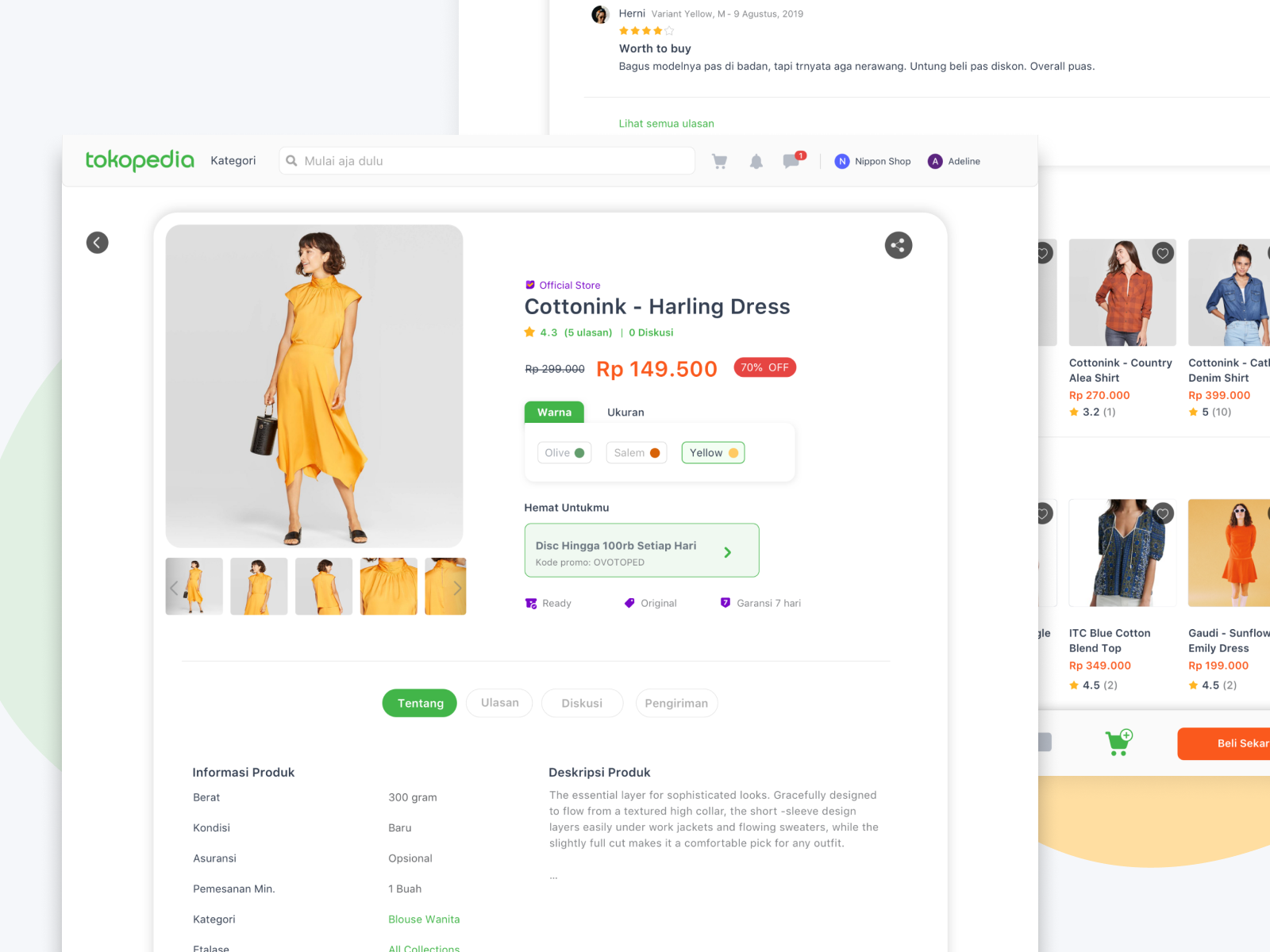
Product Detail Template Html 7 essential elements of a high converting pdp. think of your product detail page (pdp) as a highly skilled salesperson. each section guides a visitor toward becoming a buyer. 1. product images. high quality product images are a key part of any pdp. your customers want to see clear images that show a product from different angles. A product detail page (pdp) is a web page on an ecommerce store that provides detailed information about a product the brand sells online. a pdp typically includes product images, descriptions, pricing information, customer reviews, and more. the goal of a pdp is to provide potential customers with everything they need to know about a product. Easy to scroll through different colors. detailed review section which is easy to sort through. 5. zalando. another big fashion retailer, zalando uses a minimal product page template that draws attention to the most compelling features of products and makes it easy for visitors to navigate the page. How to create product details page using bootstrap 5. 1. first of all, load the bootstrap 5 and font awesome css by adding the following cdn links into the head tag of your html document. 2. create the basic html structure for your product details page. use the following code as a template for organizing your content.

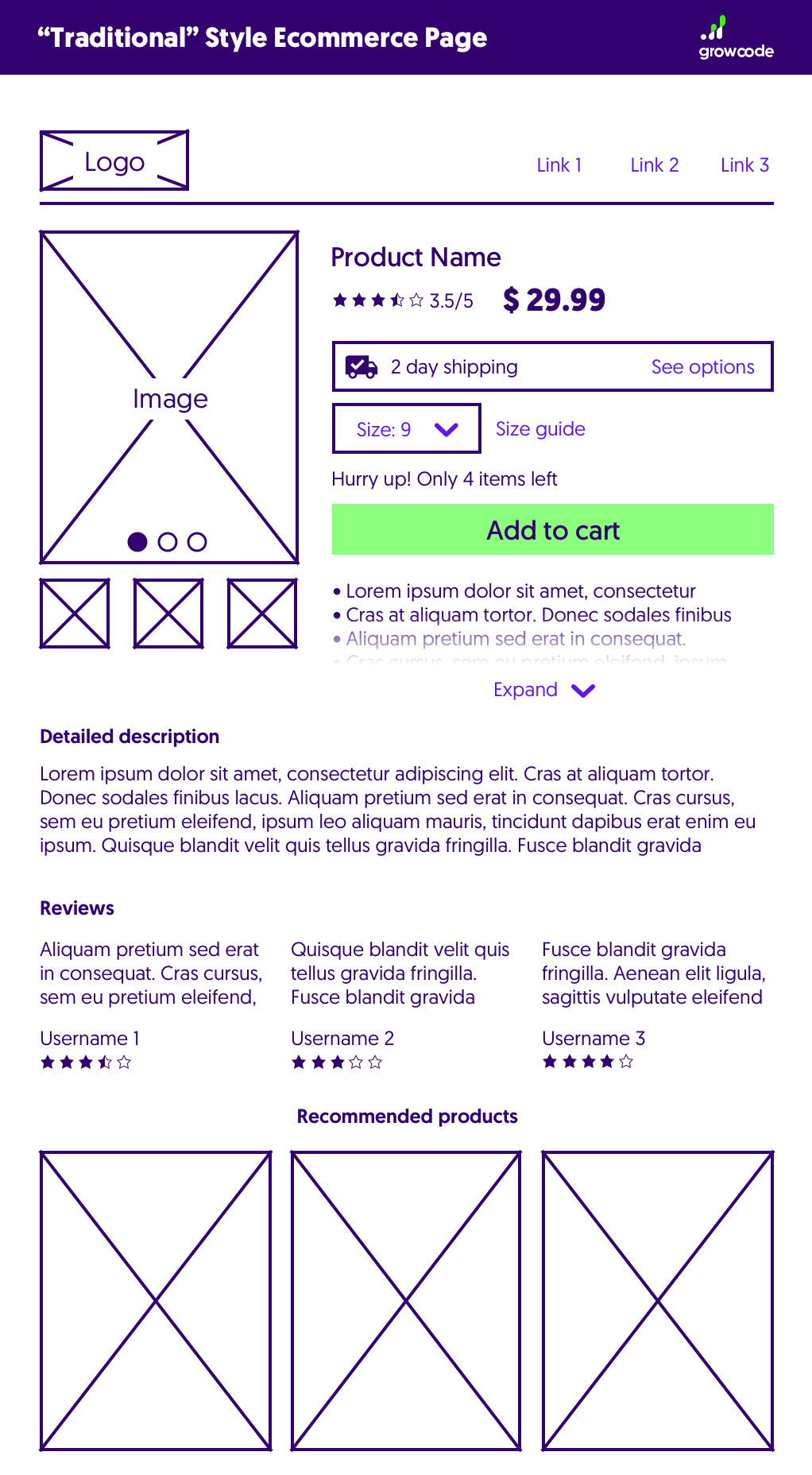
10 High Converting Product Page Templates W Design Tips Easy to scroll through different colors. detailed review section which is easy to sort through. 5. zalando. another big fashion retailer, zalando uses a minimal product page template that draws attention to the most compelling features of products and makes it easy for visitors to navigate the page. How to create product details page using bootstrap 5. 1. first of all, load the bootstrap 5 and font awesome css by adding the following cdn links into the head tag of your html document. 2. create the basic html structure for your product details page. use the following code as a template for organizing your content. Here are five shopify product landing page examples that really work. to see even more, check out our roundup of great examples of product page design elements to emulate. 1. chloe ferry cosmetics. chloe ferry cosmetics is a cosmetics company that sells beauty products. Here are two templates to inspire your next move: product detail page template 1: full functionality, complex ui. product listing page template 2: simple layout, consistent ui. you'll love reading: product listing pages: 23 high converting examples for 2024. when it comes to creating a product detail page that converts, there are certain.

Product Detail Page Template Free Here are five shopify product landing page examples that really work. to see even more, check out our roundup of great examples of product page design elements to emulate. 1. chloe ferry cosmetics. chloe ferry cosmetics is a cosmetics company that sells beauty products. Here are two templates to inspire your next move: product detail page template 1: full functionality, complex ui. product listing page template 2: simple layout, consistent ui. you'll love reading: product listing pages: 23 high converting examples for 2024. when it comes to creating a product detail page that converts, there are certain.

Comments are closed.